はじめに
フィルタは、ウェブ作成者が興味深い視覚効果を実現するために使用できる強力なツールです。この記事では、フィルタ効果の歴史、機能、使用方法について説明します。CSS 用に定義されているすべての事前定義フィルタの例をいくつか紹介します。また、パソコンとモバイル デバイスでの使用に関するパフォーマンスに関する考慮事項についても説明します。フィルタが速度に与える影響を把握することは、優れたユーザー エクスペリエンスの実現に重要です。最後に、最新のブラウザでの実装の現状を確認します。
フィルタ効果の過去、現在、未来
フィルタ効果は、Scalable Vector Graphics(SVG)仕様の一部として始まりました。これらは、ベクター ドローイングにさまざまなピクセルベースの画像効果を適用するために作成されました。ブラウザ ベンダーがブラウザに SVG 機能を追加するにつれて、フィルタの有用性が明らかになりました。Mozilla の Robert O’Callahan 氏は、CSS を「通常の」HTML コンテンツに適用して SVG フィルタを使用するという素晴らしいアイデアを思いつきました。Robert は、フィルタと CSS スタイル設定を組み合わせることで、どれほど強力なことができるかを示した初期バージョンのプロトタイプを作成しました。W3C の CSS ワーキング グループと SVG ワーキング グループは、CSS スタイル設定を介して HTML と SVG の両方でフィルタの使用を統一することを決定し、CSS の「filter」プロパティが誕生しました。現在、CSS と SVG の担当者による共同タスクフォースが、フィルタを普遍的に有用なものにするために多くの作業を行っています。これらの仕様については、こちらをご覧ください。
CSS プロパティ「filter」の新たな活用
ウェブ デベロッパーは、CSS スタイルで「filter」という単語を目にしたときに、デジャヴを感じることがありますが、これは、古いバージョンの Internet Explorer では、CSS を介して公開される「filter」プロパティを使用して、プラットフォーム固有の機能を実行していたためです。これは非推奨となり、CSS3 の一部である標準の「filter」プロパティに置き換えられました。そのため、古いウェブページで「フィルタ」という単語を見かけても、混乱する必要はありません。新しい「filter」プロパティがすべての処理を行います。新しいバージョンの IE では、すべての最新ブラウザと同じように実装されています。
フィルタの仕組み
フィルタは具体的にどのような役割を果たすのでしょうか?フィルタは、ページ コンテンツがすべてレイアウトされて描画された後に、魔法のような処理を行うポスト処理ステップと考えるとわかりやすいでしょう。
ブラウザがウェブページを読み込む際には、スタイルを適用し、レイアウトを実行してから、表示できるようにページをレンダリングする必要があります。フィルタは、これらの処理がすべて完了し、ページが画面にコピーされる直前に適用されます。レンダリングされたページのスナップショットをビットマップ画像として取得し、スナップショットのピクセルにグラフィック マジックを適用して、結果を元のページ画像の上に描画します。カメラのレンズに装着するフィルタに例えることができます。レンズを通して見えているものは、フィルタの効果によって変更された外界です。
当然、フィルタが適用されたページを描画する際には時間がかかりますが、フィルタを適切に使用すれば、サイトの速度への影響は最小限に抑えられます。
また、カメラのレンズに複数のフィルタを重ねて装着するように、任意の数のフィルタを順番に適用して、さまざまな効果を得ることができます。
SVG と CSS を使用して定義されたフィルタ
フィルタはもともと SVG から派生したものであるため、フィルタを定義して使用する方法はいくつかあります。SVG 自体には、XML 構文を使用してさまざまなフィルタ効果の定義をラップする <filter> 要素があります。CSS で定義されたフィルタセットは同じグラフィック モデルを利用しますが、定義ははるかにシンプルで、スタイルシートで簡単に使用できます。
ほとんどの CSS フィルタは SVG フィルタで表現できます。また、必要に応じて SVG で指定されたフィルタを参照することもできます。CSS フィルタの設計者は、ウェブ作成者がフィルタを簡単に適用できるように細心の注意を払っています。そのため、この記事では、CSS から直接使用できるフィルタのみを扱い、当面は SVG 定義については無視します。
CSS フィルタを適用する方法
CSS のフィルタを使用するには、ウェブページ上の表示可能な要素に「filter」プロパティを適用します。非常に簡単な例として、次のように記述できます。
div { { % mixin filter: grayscale(100%); % } }
これにより、ページ上のすべての <div> 要素内のコンテンツがグレー表示されます。1940 年代のテレビ画像のようにページを表示するのに適しています。


ほとんどのフィルタは、なんらかのパラメータを使用して、フィルタ処理の程度を制御します。たとえば、元の色とグレースケール バージョンの中間色にコンテンツのスタイルを設定するには、次のようにします。
div { { % mixin filter: grayscale(50%); % } }

複数のフィルタを順番に適用する場合は、CSS に順番に配置するだけです。
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
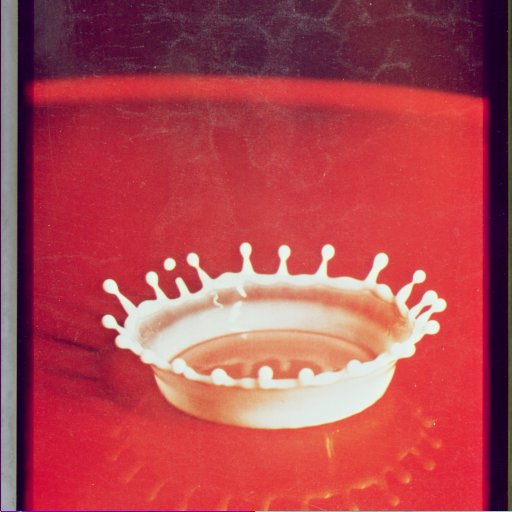
この例では、まず元の色をすべてグレースケールに変換してから、セピア効果を適用します。最終的な結果は次のようになります。

フィルタを次々と適用できるため、さまざまな効果を実現できます。素晴らしい結果を出すために、想像力を働かせて試してみてください。
CSS で使用できるフィルタ効果
したがって、元の SVG フィルタ メカニズムは強力ですが、同時に使用するのが難しい場合があります。そのため、CSS には、使用が非常に簡単な標準のフィルタ エフェクトが多数用意されています。
それぞれがどのような役割を果たしているか見てみましょう。
- grayscale(amount)
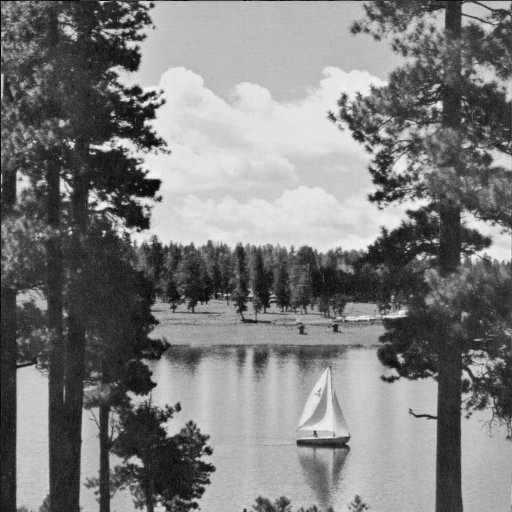
- これにより、入力画像の色がグレースケールに変換されます。適用する「量」は、グレーへの変換の適用量を制御します。100% に設定すると、すべてがグレーの色合いになります。0% に設定すると、色は変更されません。パーセンテージではなく浮動小数点数を使用する場合は、0 は 0% と同じように機能し、1.0 は 100% と同じように機能します。


- sepia(amount)
- これにより、古い写真のようなセピア色が付与されます。適用される「量」は、「グレースケール」フィルタの場合と同じように機能します。つまり、100% にするとすべての色が完全にセピア色になり、値が小さいほど効果が小さい割合で適用されます。


- saturate(amount)
- 色に彩度効果を適用して、より鮮やかにします。写真がポスターや漫画のように見えるクールなエフェクトです。このエフェクトでは、100% を超える値を使用して、彩度を強調することもできます。かなりファンキーな効果が得られます。


- hue-rotate(角度)
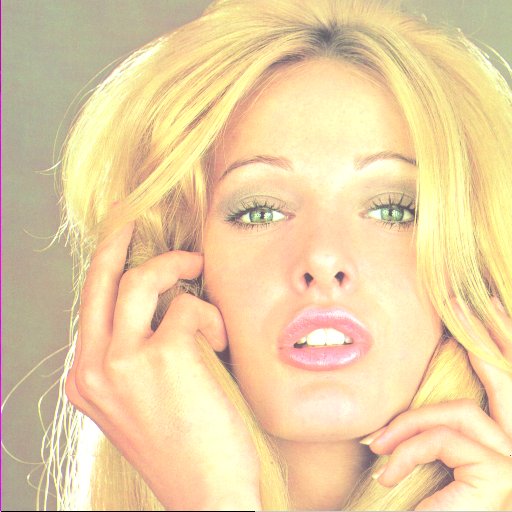
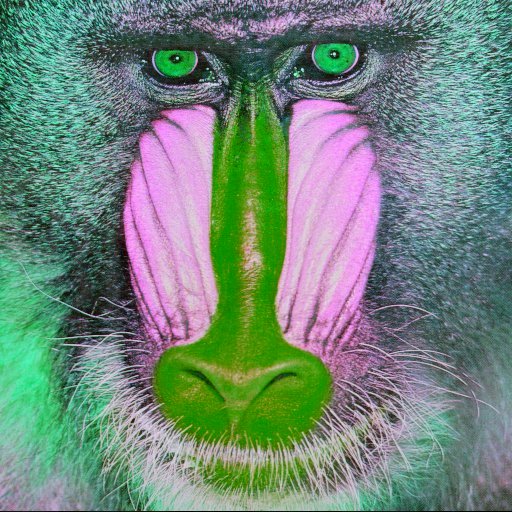
- これは、面白い結果を得るために使用できる、色の専門家向けのエフェクトです。色をずらして、入力画像をまったく別のものにします。カラーホイールの周囲に赤から紫までの色スペクトルがあると想像してみてください。このエフェクトは、ホイールの元の色を入力として取り、それを「角度」パラメータで回転させて、回転したホイールの色を出力カラー値として生成します。つまり、画像内のすべての色が、色相環上の同じ「角度」だけシフトされます。これはもちろん、その動作を簡素化したものですが、理解しやすい程度に近いものになっているとよいでしょう。


- invert(amount)
- このエフェクトは色を反転します。適用する「量」が 100% の場合、出力はフィルムカメラの時代の写真ネガのように見えます。前述のように、100% 未満の値を使用すると、反転効果が段階的に適用されます。


- opacity(amount)
- フィルタされたコンテンツを半透明にしたい場合は、この設定がおすすめです。「amount」値は、出力の不透明度を定義します。値が 100% の場合、完全に不透明になるため、出力は入力とまったく同じになります。値が 100% を下回ると、出力画像の不透明度が低下し(透明度が高くなり)、画像が見えにくくなります。そのため、ページ上の他の要素と重なると、その下の要素が見え始めます。「量」が 0% の場合、オブジェクトは完全に消えます。ただし、完全に透明なオブジェクトでもマウスクリックなどのイベントを発生させることができるため、何も表示せずにクリック可能な領域を作成する場合に便利です。
これは、すでにご存じの「opacity」プロパティと同じように機能します。通常、CSS の「opacity」プロパティはハードウェア アクセラレーションされませんが、ハードウェア アクセラレーションを使用してフィルタを実装する一部のブラウザでは、フィルタ バージョンの opacity が高速化され、パフォーマンスが大幅に向上します。


- brightness(amount)
- これは、テレビの明るさ調整と同じです。「amount」パラメータに比例して、完全に黒い色と元の色の間で色を調整します。この値を 0% に設定すると、黒い画像のみが表示されます。値が 100% に近づくにつれて、元の画像が明るくなり、100% に達すると入力画像と同じになります。もちろん、この値をさらに上げることもできます。200% に設定すると、画像は元の 2 倍の明るさになります。暗い場所で撮影した写真の調整に最適です。


- contrast(amount)
- テレビでできることが増えました。これにより、入力画像の最も暗い部分と最も明るい部分の差が調整されます。0% にすると「明るさ」と同じように黒くなるので、あまり面白くありません。ただし、値を 100% に近づけると、暗さの差が変化し、100% に達すると元の画像に戻ります。この効果は 100% を超えても適用できます。その場合、明るい色と暗い色の差がさらに大きくなります。


- blur(半径)
- コンテンツのエッジを柔らかくしたい場合は、ぼかしを追加できます。これは、かつて映画制作でよく使用されていた、ガラス板にワセリンを塗ってぼかすという古典的な手法に似ています。すべての色が混ざり合い、効果が広がります。目の焦点が合っていないときのような効果です。「radius」パラメータは、画面上のピクセルがどれだけ混ざり合うかに影響します。値が大きいほど、ぼかしが強くなります。0 にすると、画像は変更されません。


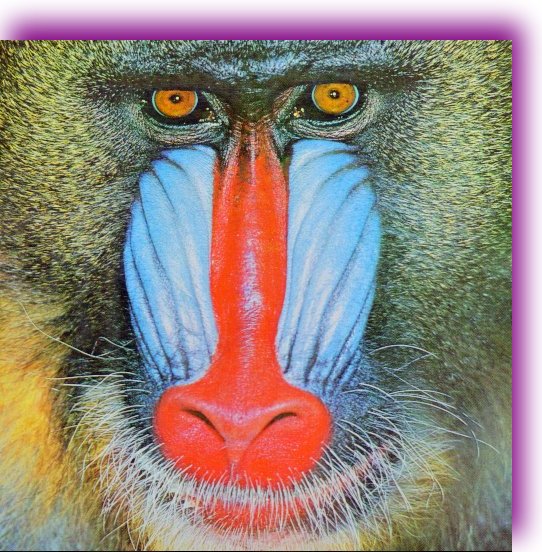
- drop-shadow(シャドウ)
- コンテンツを屋外で撮影したように見せ、地面に影を落とすことができます。これは「ドロップシャドウ」機能によるものです。画像のスナップショットを取得し、単色にしてからぼかし、結果を少しオフセットして元のコンテンツのシャドウのように見せます。渡される「shadow」パラメータは、単一の値よりも少し複雑です。スペース区切りの値の列です。一部の値は省略可能です。「shadow」値は、シャドウの配置場所、ぼかしの適用量、シャドウの色などを制御します。「shadow」値の詳細については、CSS3 の背景仕様で「box-shadow」について詳しく説明しています。以下にいくつかの例を示しますので、さまざまな可能性をご確認ください。


これは、既存の CSS 機能である「box-shadow」プロパティに似た別のフィルタ演算です。フィルタ アプローチを使用すると、上記の「不透明度」オペレーションで説明したように、一部のブラウザでハードウェア アクセラレーションが適用される場合があります。
- SVG フィルタを参照する URL
- フィルタは SVG の一部として始まったため、SVG フィルタを使用してコンテンツのスタイルを設定できるはずです。これは、現在の「filter」プロパティの提案で簡単に行えます。SVG のすべてのフィルタは、フィルタ効果の参照に使用できる「id」属性で定義されます。したがって、CSS から SVG フィルタを使用するには、「url」構文を使用して参照するだけです。
たとえば、フィルタの SVG マークアップは次のようになります。
<filter id="foo">...</filter>
次のように CSS で簡単に設定できます。
div { { % mixin filter: url(#foo); % } }
これで、ドキュメント内のすべての <div> に、SVG フィルタ定義によるスタイルが適用されます。
- カスタム(近日提供予定)
- カスタム フィルタは近日提供される予定です。これらはグラフィック GPU の能力を活用し、特別なシェーディング言語を使用して、想像力に限りなく近い素晴らしい効果を実現します。「フィルタ」仕様のこの部分はまだ議論中であり、流動的ですが、この機能がブラウザに導入され次第、可能な機能について詳しくお知らせします。
パフォーマンスに関する注意事項
ウェブ開発者にとって、ウェブページやアプリケーションのパフォーマンスは重要な要素です。CSS フィルタは視覚効果を実現するための強力なツールですが、サイトのパフォーマンスに影響することもあります。
特に、CSS フィルタをサポートしているモバイル デバイスでサイトを適切に動作させたい場合は、CSS フィルタの機能とパフォーマンスへの影響について理解しておくことが重要です。
まず、すべてのフィルタが同じように作られているわけではありません。実際、ほとんどのフィルタはどのプラットフォームでも非常に高速に実行され、パフォーマンスへの影響はごくわずかです。ただし、ぼかし処理を行うフィルタは、他のフィルタよりも処理に時間がかかります。たとえば、ぼかしやドロップシャドウなどです。これらの効果を使わないようにすべきというわけではありませんが、仕組みを理解しておくと役に立つかもしれません。
blur を使用すると、出力ピクセルの周囲のピクセルの色が混ざり合い、ぼかしが生成されます。たとえば、radius パラメータが 2 の場合、フィルタは各出力ピクセルの周囲のすべての方向に 2 ピクセルを調べて混合色を生成する必要があります。これは出力ピクセルごとに行われるため、radius を増やすと計算量が増加します。blur はすべての方向を検出するため、「半径」を 2 倍にすると、検出するピクセル数は 4 倍になります。つまり、radius を 2 倍にすると、処理速度は 4 倍に遅くなります。drop-shadow フィルタには効果の一部として blur が含まれているため、shadow パラメータの radius 部分と spread 部分を変更すると、blur と同様に動作します。
blur でも、一部のプラットフォームでは GPU を使用して高速化できますが、すべてのブラウザで利用できるとは限りません。不明な場合は、目的の効果が得られる「半径」をテストし、許容できる視覚効果を維持しながら、半径をできるだけ小さくすることをおすすめします。このように調整すると、特にスマートフォンからサイトにアクセスするユーザーの満足度が向上します。
SVG フィルタを参照する url ベースのフィルタを使用している場合は、任意のフィルタ効果を含めることができるため、遅くなる可能性があることに注意してください。フィルタ効果の動作を把握し、モバイル デバイスでテストしてパフォーマンスが問題ないことを確認してください。
最新のブラウザでの対応状況
現在、WebKit ベースのブラウザと Mozilla で、多くの CSS filter エフェクトが利用可能になっています。近日中に Opera と IE10 でも利用可能になる予定です。この仕様はまだ開発中であるため、一部のブラウザ ベンダーはベンダー プレフィックスを使用してこの機能を実装しています。そのため、WebKit では -webkit-filter を使用し、Mozilla では -moz-filter を使用し、他のブラウザの実装が登場したら注意する必要があります。
すべてのブラウザがすべてのフィルタ効果をすぐにサポートするわけではありません。現在、Mozilla ブラウザは filter: url() 関数のみをサポートしています。この実装は他のエフェクト関数より古いため、ベンダー接頭辞は使用されません。
以下に、さまざまなブラウザで利用可能な CSS フィルタ効果と、ソフトウェアに実装した場合のパフォーマンスの概要を示します。なお、多くの最新ブラウザでは、これらの機能がハードウェア(GPU アクセラレーション)で実装され始めています。これらを GPU サポートでビルドすると、遅いエフェクトのパフォーマンスが大幅に向上します。パフォーマンスを評価するには、さまざまなブラウザでテストするのが最善の方法です。
| フィルタ効果 | ブラウザ サポート | パフォーマンス |
|---|---|---|
| グレースケール | Chrome | 非常に速い |
| セピア | Chrome | 非常に速い |
| 彩度 | Chrome | 非常に速い |
| hue-rotate | Chrome | 速い |
| 反転 | Chrome | 非常に速い |
| opacity | Chrome | 遅くなることがある |
| 明るさ | Chrome | 速い |
| コントラスト | Chrome | 速い |
| blur | Chrome | 加速しない限り遅い |
| drop-shadow | Chrome | 遅くなることがある |
| url() | Chrome、Mozilla | 速い~遅い |
その他の参考情報
アートワークを試して共有できる、素晴らしいフィルタを使用したインタラクティブな抽象画アプリ Eric Bidelman の優れたインタラクティブ フィルタページをご覧ください 例を含むフィルタに関するチュートリアル W3C フィルタ エフェクト 1.0 ドラフト仕様(公式)http://dev.w3.org/fxtf/filters/ フィルタを使用して作成された UI の例
