Introdução
Os filtros são uma ferramenta poderosa que os autores da Web podem usar para criar efeitos visuais interessantes. Neste artigo, vamos abordar a história dos efeitos de filtro, o que eles fazem e como usá-los. Vamos abordar exemplos de todos os filtros predefinidos definidos para CSS. Também vamos abordar as considerações de desempenho para o uso em computadores e dispositivos móveis, já que conhecer o impacto da velocidade dos filtros é importante para uma boa experiência do usuário. Por fim, vamos analisar o estado atual da implementação em navegadores modernos.
O passado, o presente e o futuro dos efeitos de filtro
Os efeitos de filtro foram criados como parte da especificação de elementos gráficos vetoriais escaláveis (SVG). Eles foram criados para aplicar vários efeitos de imagem diferentes baseados em pixels a um desenho vetorial. Com o tempo, à medida que os fornecedores de navegadores adicionavam recursos SVG aos navegadores, a utilidade dos filtros ficou evidente. Robert O'Callahan, da Mozilla, teve a brilhante ideia de usar filtros SVG com a aplicação de CSS em conteúdo HTML "normal". Robert criou um protótipo de uma versão inicial que mostrou como a combinação de filtros e estilos CSS pode ser poderosa. Os grupos de trabalho do CSS e SVG no W3C decidiram harmonizar o uso de filtros para HTML e SVG por meio do estilo CSS. Assim, a propriedade "filter" para CSS nasceu. No momento, um grupo de trabalho conjunto de pessoas que trabalham com CSS e SVG está fazendo muito esforço para tornar os filtros úteis para todos. Confira a especificação atual de todos esses recursos neste link.
Uma nova vida para a propriedade CSS "filter"
Às vezes, um desenvolvedor da Web tem um déjà vu ao ver "filter" em estilos CSS. Isso ocorre porque as versões mais antigas do Internet Explorer tinham uma propriedade "filter" exposta pelo CSS para executar algumas funcionalidades específicas da plataforma. Ele foi descontinuado em favor da propriedade "filter" padrão, que agora faz parte do CSS3. Portanto, quando você encontrar o termo "filtro" em algumas páginas da Web antigas, não se confunda. A nova propriedade "filter" é onde está toda a ação, e as novas versões do IE estão implementando essa propriedade da mesma forma que todos os navegadores modernos.
Como funcionam os filtros
Então, o que um filtro faz exatamente? A maneira mais fácil de pensar em um filtro é como uma etapa de pós-processamento que faz algo mágico depois que todo o conteúdo da página foi planejado e desenhado.
Quando um navegador carrega uma página da Web, ele precisa aplicar estilos, realizar o layout e renderizar a página para que haja algo para visualizar. Os filtros são aplicados após todas essas etapas e pouco antes da página ser copiada para a tela. O que eles fazem é tirar um snapshot da página renderizada como uma imagem bitmap, realizar alguns truques gráficos nos pixels do snapshot e desenhar o resultado na parte de cima da imagem da página original. Uma maneira de pensar neles é como um filtro colocado na frente de uma lente da câmera. O que você vê pela lente é o mundo exterior modificado pelo efeito do filtro.
Isso significa que há um tempo consumido ao renderizar uma página com filtros, mas usá-los corretamente terá um impacto mínimo na velocidade do site.
Além disso, assim como você pode empilhar vários filtros na lente da câmera, é possível aplicar um número arbitrário de filtros um após o outro para conseguir todos os tipos de efeitos.
Filtros definidos usando SVG e CSS
Como os filtros originalmente vieram do SVG, há maneiras diferentes de defini-los e usá-los. O SVG tem um elemento <filter> que agrupa as definições de vários efeitos de filtro usando a sintaxe XML. O conjunto de filtros definidos pelo CSS aproveita o mesmo modelo gráfico, mas são definições muito mais simples e fáceis de usar em uma folha de estilo.
A maioria dos filtros CSS pode ser expressa em termos de filtros SVG, e o CSS também permite que você faça referência a um filtro especificado em SVG, se quiser. Os designers de filtros CSS se esforçaram muito para facilitar a aplicação de um filtro para autores da Web. Por isso, este artigo vai abordar apenas os filtros disponíveis diretamente no CSS, ignorando as definições do SVG por enquanto.
Como aplicar um filtro CSS
Para usar filtros do CSS, use a propriedade "filter" aplicada a qualquer elemento visível na página da Web. Um exemplo muito simples seria:
div { { % mixin filter: grayscale(100%); % } }
e isso faria com que o conteúdo dentro de todos os elementos <div> na página ficasse cinza. Ótimo para deixar sua página com a aparência de uma TV dos anos 1940.


A maioria dos filtros usa algum tipo de parâmetro para controlar o nível de filtragem. Por exemplo, se você quiser estilizar seu conteúdo para que fique entre a cor original e uma versão em escala de cinza, faça o seguinte:
div { { % mixin filter: grayscale(50%); % } }

Se você quiser aplicar vários filtros diferentes um após o outro, é fácil: basta colocá-los em ordem no CSS, assim:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
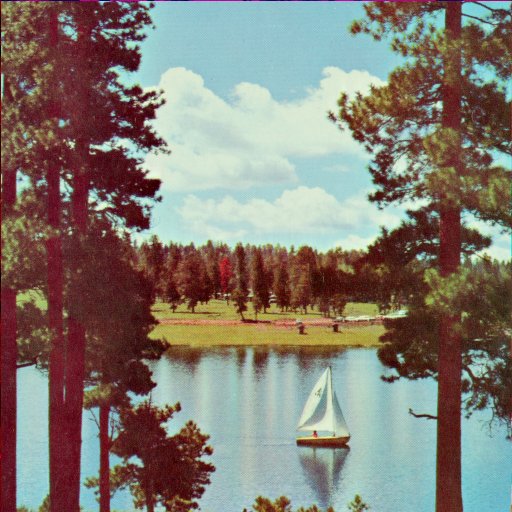
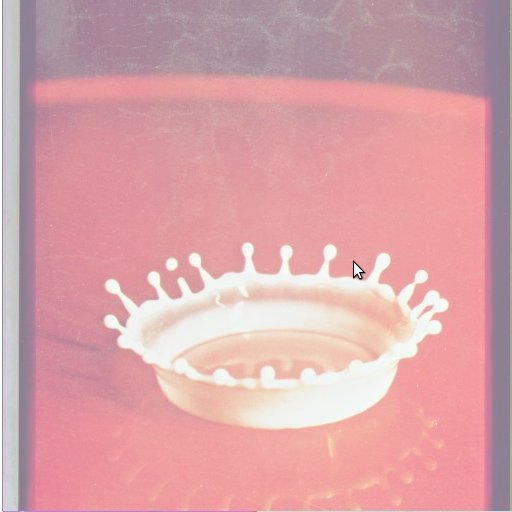
Esse exemplo vai primeiro transformar todas as cores originais em escala de cinza e depois aplicar um efeito sépia, e vai ficar assim:

Com a flexibilidade disponível para aplicar filtros um após o outro, é possível conseguir todos os tipos de efeitos. Basta usar sua imaginação para criar resultados incríveis.
Quais efeitos de filtro estão disponíveis usando CSS
O mecanismo de filtro SVG original é poderoso, mas, ao mesmo tempo, pode ser difícil de usar. Por isso, o CSS apresenta vários efeitos de filtro padrão que facilitam o uso deles.
Vamos analisar cada uma delas e entender o que elas fazem.
- escala-de-cinza(valor)
- Isso converte a cor da imagem de entrada em um tom de cinza. O "valor" aplicado controla a quantidade de conversão em cinza. Se for 100%, tudo vai ser um tom de cinza. Se for 0%, as cores não vão mudar. Você pode usar um número de ponto flutuante aqui se preferir em vez de porcentagens. Por exemplo, 0 funciona da mesma forma que 0%, enquanto 1,0 funciona da mesma forma que 100%.


- sepia(amount)
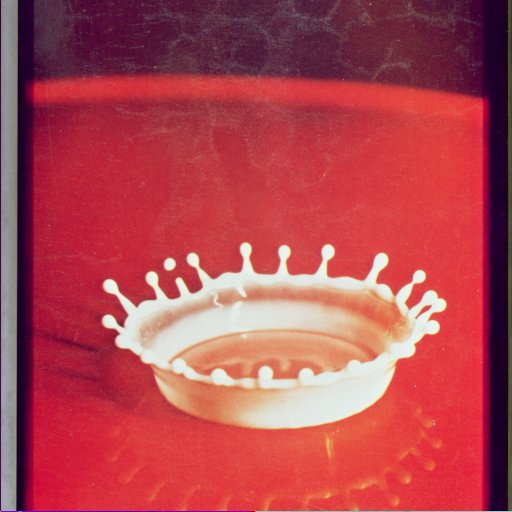
- Isso dá às cores transmitidas um tom sépia, como em fotografias antigas. A "quantidade" aplicada funciona da mesma forma que o filtro "escala de cinza". Ou seja, 100% deixa todas as cores completamente em tons de sépia, e valores menores permitem que o efeito seja aplicado em proporções menores.


- saturate(amount)
- Isso aplica um efeito de saturação de cores, deixando-as mais vivas. É um efeito legal que pode fazer com que as fotos pareçam pôsteres ou desenhos animados.Esse efeito também permite usar um valor maior que 100% para enfatizar a saturação. Definitivamente um efeito que pode deixar as coisas bem legais!


- hue-rotate(angle)
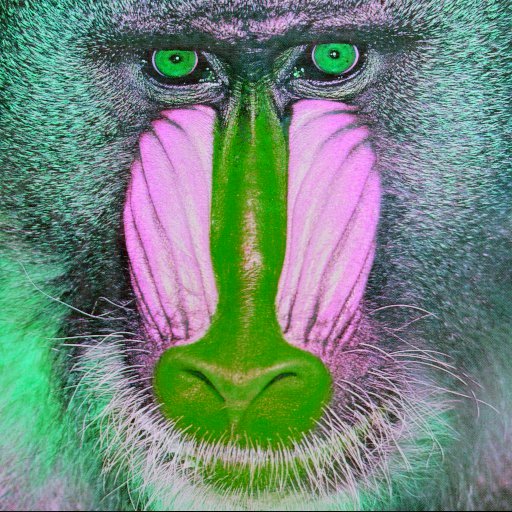
- Esse é um efeito de cor um pouco mais avançado, que pode ser usado para resultados interessantes. O que ele faz é mudar as cores para que uma imagem de entrada pareça completamente diferente. Se você imaginar um espectro de cores que vai do vermelho ao violeta em uma roda de cores, esse efeito vai usar a cor original na roda como entrada e girá-la pelo parâmetro "ângulo" para produzir a cor na roda para a qual ela foi girada como o valor de cor de saída. Assim, todas as cores na imagem são deslocadas pelo mesmo "ângulo" na roda. Claro, isso é uma simplificação do que ele faz, mas espero que seja o suficiente para fazer sentido.


- invert(amount)
- Esse efeito inverte as cores. Se a "quantidade" aplicada for 100%, a saída vai parecer uma foto negativa das antigas câmeras de filme. Assim como antes, o uso de valores menores que 100% vai aplicar progressivamente o efeito de inversão.


- opacity(amount)
- Se você quiser que o conteúdo filtrado pareça semitransparente, escolha essa opção. O valor "amount" define o nível de opacidade da saída. Portanto, um valor de 100% é completamente opaco, e a saída será exatamente igual à entrada. À medida que o valor cai abaixo de 100%, a imagem de saída fica menos opaca (mais transparente) e você vai notar isso cada vez menos. Isso significa que, se ele se sobrepor a algo na página, o conteúdo abaixo vai começar a ficar visível. Um "valor" de 0% significa que ele vai desaparecer completamente. No entanto, ainda é possível que eventos como cliques do mouse etc. aconteçam em objetos completamente transparentes. Isso é útil se você quiser criar áreas clicáveis sem exibir nada.
Isso funciona da mesma forma que a propriedade "opacidade" que você já conhece. Em geral, a propriedade "opacity" do CSS não é acelerada por hardware, mas alguns navegadores que implementam filtros usando a aceleração de hardware aceleram a versão do filtro de opacidade para um desempenho muito melhor.


- brightness(amount)
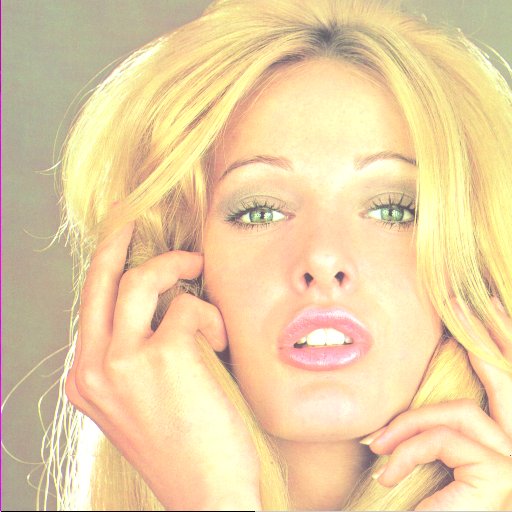
- É como o controle de brilho da sua TV. Ele ajusta as cores entre o preto total e a cor original proporcionalmente ao parâmetro "amount". Se você definir esse valor como 0%, não vai aparecer nada além de preto, mas, à medida que o valor aumenta para 100%, a imagem original vai ficar cada vez mais clara, até chegar a 100%, quando ela será igual à imagem de entrada. É claro que você pode continuar. Portanto, definir algo como 200% vai deixar a imagem duas vezes mais brilhante que a original, o que é ótimo para ajustar fotos com pouca luz.


- contrast(amount)
- Mais controles na TV! Isso vai ajustar a diferença entre as partes mais escuras e mais claras da imagem de entrada. Se você usar 0%, vai acabar com o preto, assim como com o "brilho", então não é muito interessante. No entanto, à medida que você aumenta o valor para 100%, a diferença na escuridão muda até atingir 100% e a imagem original aparece novamente. Você também pode aumentar o valor para mais de 100% para esse efeito, o que aumenta ainda mais a diferença entre as cores claras e escuras.


- blur(radius)
- Se você quiser uma borda suave para seu conteúdo, adicione um efeito de desfoque. Essa parece a clássica técnica de vaselina em uma folha de vidro, que costumava ser uma técnica de filmagem popular. Ele mistura todas as cores e espalha o efeito delas, mais ou menos como quando seus olhos estão fora de foco. O parâmetro "radius" afeta quantos pixels na tela se misturam, então um valor maior cria mais desfoque. Zero, claro, deixa a imagem inalterada.


- drop-shadow(shadow)
- É muito legal poder fazer com que seu conteúdo pareça estar ao ar livre, com o sol e uma sombra no chão. É claro que é isso que a "sombra projetada" faz. Ele tira um snapshot da imagem, a transforma em uma única cor, desfoca e desloca um pouco o resultado para que pareça uma sombra do conteúdo original. O parâmetro "shadow" transmitido é um pouco mais complicado do que apenas um único valor. É uma série de valores separados por espaços, e alguns deles são opcionais. Os valores de "sombra" controlam onde a sombra é colocada, o nível de desfoque aplicado, a cor da sombra etc. Para saber todos os detalhes sobre o que os valores de "sombra" fazem, a especificação CSS3 Backgrounds define "box-shadow" com muitos detalhes. Confira alguns exemplos abaixo para ter uma ideia das várias possibilidades.


Essa é outra operação de filtro semelhante à funcionalidade CSS disponível pela propriedade "box-shadow". O uso da abordagem de filtro significa que ela pode receber aceleração de hardware de alguns navegadores, conforme descrito na operação "opacidade" acima.
- URL que faz referência a filtros SVG
- Como os filtros foram criados como parte do SVG, é lógico que você possa estilizar seu conteúdo usando um filtro SVG. Isso é fácil com a proposta atual de propriedade "filtro". Todos os filtros no SVG são definidos com um atributo "id" que pode ser usado para referenciar o efeito do filtro. Portanto, para usar qualquer filtro SVG do CSS, basta fazer referência a ele usando a sintaxe "url".
Por exemplo, a marcação SVG de um filtro pode ser algo como:
<filter id="foo">...</filter>
Em seguida, no CSS, você pode fazer algo tão simples quanto:
div { { % mixin filter: url(#foo); % } }
e pronto! Todos os <div>s no documento vão receber estilo com as definições de filtro SVG.
- personalizado (em breve)
- Em breve, os filtros personalizados vão ser lançados. Eles aproveitam o poder da GPU gráfica para usar uma linguagem de sombreamento especial e realizar efeitos incríveis limitados apenas pela sua imaginação. Essa parte da especificação "filtro" ainda está em discussão e em constante mudança, mas assim que ela começar a aparecer em um navegador perto de você, vamos escrever mais sobre o que é possível.
Considerações sobre desempenho
Uma coisa que todo desenvolvedor da Web se preocupa é com a performance da página da Web ou do aplicativo. Os filtros CSS são uma ferramenta poderosa para efeitos visuais, mas, ao mesmo tempo, podem afetar o desempenho do seu site.
Entender o que eles fazem e como isso afeta a performance é importante, especialmente se você quiser que seu site funcione bem em dispositivos móveis que ofereçam suporte a filtros CSS.
Em primeiro lugar, nem todos os filtros são iguais. Na verdade, a maioria dos filtros é executada muito rapidamente em qualquer plataforma e tem um impacto mínimo no desempenho. No entanto, os filtros que fazem qualquer tipo de desfoque tendem a ser mais lentos do que os outros. Isso significa, é claro, "desfoque" e "sombra". Isso não significa que você não deve usá-los, mas entender como eles funcionam pode ajudar.
Quando você faz uma blur, ela mistura as cores dos pixels ao redor do pixel de saída para gerar um resultado desfocado. Por exemplo, se o parâmetro radius for 2, o filtro precisará analisar dois pixels em todas as direções ao redor de cada pixel de saída para gerar a cor misturada. Isso acontece para cada pixel de saída, o que significa que muitos cálculos aumentam quando você aumenta o radius. Como blur procura em todas as direções, dobrar o "raio" significa que você precisa analisar quatro vezes mais pixels, então, na verdade, é quatro vezes mais lento para cada duplicação do radius. O filtro drop-shadow contém um blur como parte do efeito. Portanto, ele também se comporta como blur quando você muda as partes radius e spread do parâmetro shadow.
Não há perdas com blur, já que em algumas plataformas é possível usar a GPU para acelerar, mas isso não está necessariamente disponível em todos os navegadores. Em caso de dúvida, o melhor é testar o "raio" que gera o efeito desejado e tentar reduzi-lo o máximo possível, mantendo um efeito visual aceitável. Esse ajuste vai deixar seus usuários mais satisfeitos, especialmente se eles acessarem o site por um smartphone.
Se você estiver usando filtros baseados em url que fazem referência a filtros SVG, eles podem conter qualquer efeito de filtro arbitrário. Portanto, eles também podem ser lentos. Portanto, saiba o que o efeito do filtro faz e teste em um dispositivo móvel para garantir que o desempenho esteja bom.
Disponibilidade em navegadores modernos
No momento, vários efeitos filter do CSS estão sendo disponibilizados em navegadores baseados no WebKit e no Mozilla. Esperamos que eles sejam lançados em breve no Opera e no IE10. Como a especificação ainda está em desenvolvimento, alguns fornecedores de navegadores implementaram esse recurso usando prefixos de fornecedores. No WebKit, você precisa usar -webkit-filter. No Mozilla, é necessário usar
-moz-filter e ficar de olho em outras implementações de navegador à medida que elas aparecem.
Nem todos os navegadores oferecem suporte a todos os efeitos de filtro imediatamente, então a experiência pode variar. Atualmente, o navegador Mozilla oferece suporte apenas à função filter: url(), sem o prefixo do fornecedor, porque essa implementação é anterior às outras funções de efeitos.
Resumimos os efeitos de filtro CSS disponíveis nos vários navegadores abaixo com indicadores de desempenho aproximados quando eles são implementados no software. Vários navegadores modernos estão começando a implementar isso no hardware (aceleração de GPU). Quando eles são criados com suporte a GPU, a performance é muito melhor para os efeitos mais lentos. Como de costume, testar em diferentes navegadores é a melhor maneira de avaliar o desempenho.
| Efeito de filtro | Suporte ao navegador | Desempenho |
|---|---|---|
| escala de cinza | Chrome | muito rápido |
| sépia | Chrome | muito rápido |
| saturar | Chrome | muito rápido |
| hue-rotate | Chrome | rápido |
| inverter | Chrome | muito rápido |
| opacity | Chrome | pode ser lento |
| brilho | Chrome | rápido |
| contraste | Chrome | rápido |
| desfocar | Chrome | lento, a menos que seja acelerado |
| drop-shadow | Chrome | pode ser lento |
| url() | Chrome, Mozilla | Varia, de rápida a lenta |
Outros bons recursos
Um aplicativo incrível de pintura abstrata interativa com filtros, que permite experimentar e compartilhar sua arte Confira a excelente página de filtro interativo do Eric Bidelman Um ótimo tutorial sobre filtros com exemplos A especificação oficial do rascunho de efeitos de filtro 1.0 do W3C http://dev.w3.org/fxtf/filters/ Exemplo de interface criada usando filtros
