Dapatkan info dan insight terbaru dari Google I/O 2019.
Berbagai hal luar biasa sedang terjadi dengan Google Penelusuran, dan kami dengan senang hati membagikannya di Google I/O 2019.
Dalam postingan ini, kami akan fokus pada praktik terbaik untuk membuat aplikasi web JavaScript dapat ditemukan di Google Penelusuran, termasuk:
- Googlebot terkini yang selalu baru
- Pipeline Googlebot untuk crawling, rendering, dan pengindeksan
- Deteksi fitur dan penanganan error
- Strategi rendering
- Alat pengujian untuk situs di Google Penelusuran
- Tantangan umum dan kemungkinan solusi
- Praktik terbaik untuk SEO dalam aplikasi web JavaScript
Perkenalkan Googlebot yang selalu populer
Tahun ini, kami mengumumkan Googlebot baru yang selalu dinantikan.

Googlebot kini menggunakan mesin Chromium modern untuk merender situs untuk Google Penelusuran. Selain itu, kami akan menguji Chromium versi lebih baru untuk terus mengupdate Googlebot, biasanya dalam beberapa minggu setelah setiap rilis Chrome yang stabil. Pengumuman ini merupakan kabar baik bagi developer web dan SEO karena menandai hadirnya lebih dari 1.000 fitur baru—seperti ES6+, IntersectionObserver, dan Komponen Web v1—di Googlebot.
Mempelajari cara kerja Googlebot
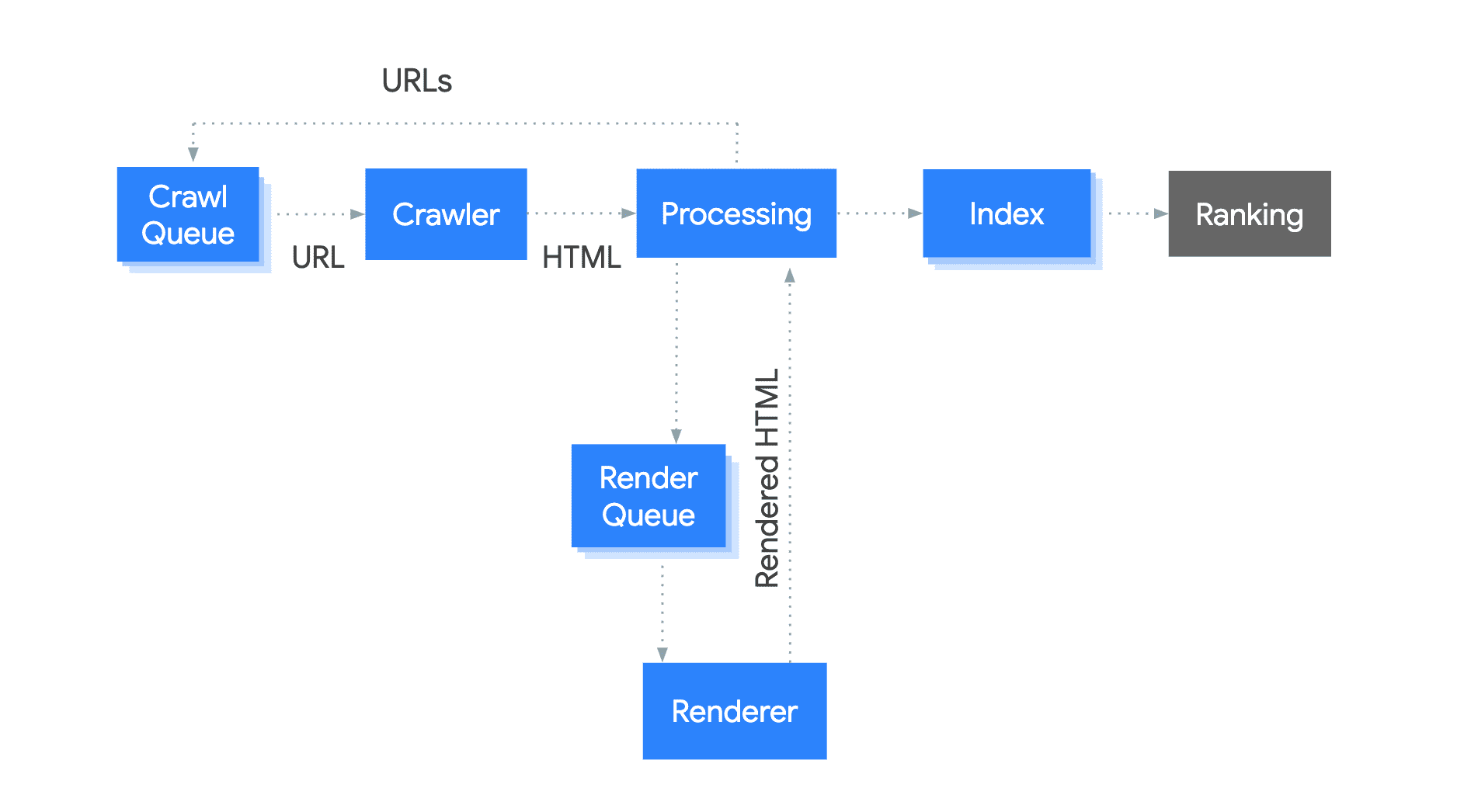
Googlebot adalah pipeline dengan beberapa komponen. Mari kita pelajari untuk memahami cara Googlebot mengindeks halaman untuk Google Penelusuran.

Prosesnya seperti ini:
- Googlebot mengantrekan URL untuk di-crawl.
- Kemudian, metode ini mengambil URL dengan permintaan HTTP berdasarkan anggaran crawl.
- Googlebot memindai HTML untuk mencari link dan mengantrekan link yang ditemukan untuk di-crawl.
- Selanjutnya, Googlebot mengantrekan halaman untuk dirender.
- Secepatnya, instance Chromium headless akan merender halaman, yang mencakup eksekusi JavaScript.
- Googlebot menggunakan HTML yang dirender untuk mengindeks halaman.
Penyiapan teknis Anda dapat memengaruhi proses crawling, rendering, dan pengindeksan. Misalnya, waktu respons yang lambat atau error server dapat memengaruhi anggaran crawling. Contoh lain adalah membutuhkan JavaScript untuk merender tautan dapat menyebabkan penemuan tautan ini menjadi lebih lambat.
Menggunakan deteksi fitur dan menangani error
Googlebot yang selalu evergreen memiliki banyak fitur baru, tetapi beberapa fiturnya masih belum didukung. Jika Anda mengandalkan fitur yang tidak didukung atau tidak menangani error dengan benar, Googlebot tidak dapat merender atau mengindeks konten Anda.
Perhatikan contoh berikut:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
Halaman ini mungkin tidak menampilkan konten apa pun dalam beberapa kasus karena kode tidak menangani saat pengguna menolak izin atau saat panggilan getCurrentPosition menampilkan error. Googlebot menolak permintaan izin seperti ini secara default.
Solusi yang lebih baik ini:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
Jika Anda mengalami masalah terkait pengindeksan situs JavaScript, lihat panduan pemecahan masalah kami untuk menemukan solusinya.
Memilih strategi rendering yang tepat untuk aplikasi web Anda
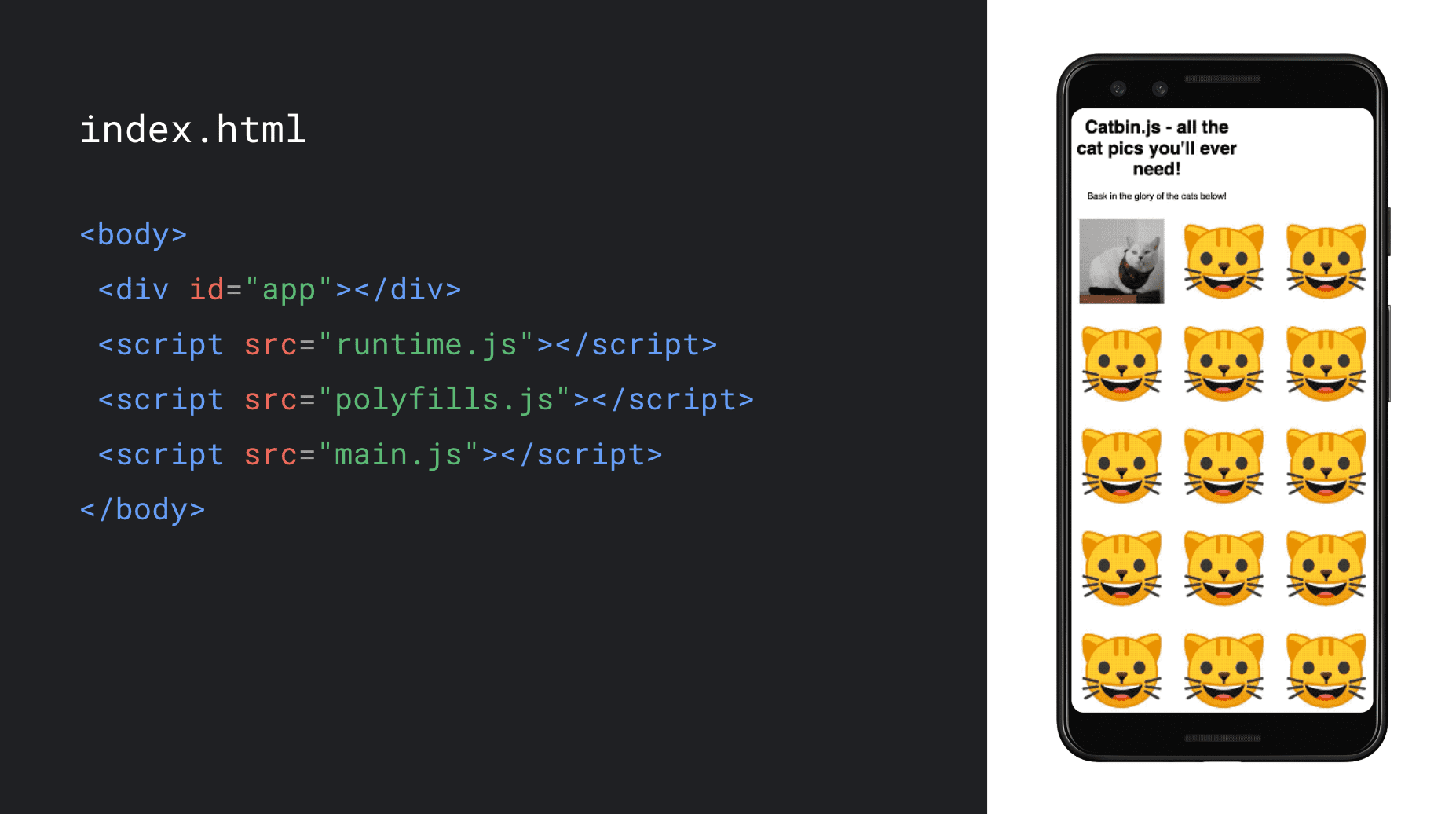
Strategi rendering default untuk aplikasi web satu halaman saat ini adalah rendering sisi klien. HTML memuat JavaScript, yang kemudian menghasilkan konten di browser saat dijalankan.
Mari kita lihat aplikasi web yang menampilkan kumpulan gambar kucing dan menggunakan JavaScript untuk merender sepenuhnya di browser.

Jika Anda bebas memilih strategi rendering, pertimbangkan rendering sisi server atau pra-rendering. JavaScript mengeksekusi JavaScript di server untuk menghasilkan konten HTML awal, yang dapat meningkatkan kinerja bagi pengguna dan crawler. Strategi ini memungkinkan browser untuk mulai menampilkan HTML saat browser tersebut tiba melalui jaringan, sehingga pemuatan halaman menjadi lebih cepat. Sesi rendering di I/O atau postingan blog tentang rendering di web menunjukkan bagaimana rendering sisi server dan hidrasi dapat meningkatkan performa dan pengalaman pengguna aplikasi web serta memberikan lebih banyak contoh kode untuk strategi ini.
Jika Anda mencari solusi untuk membantu crawler yang tidak menjalankan JavaScript—atau jika Anda tidak dapat membuat perubahan pada codebase frontend—pertimbangkan rendering dinamis, yang dapat Anda coba di codelab ini. Namun, perhatikan bahwa Anda tidak akan mendapatkan manfaat pengalaman pengguna atau performa seperti yang Anda dapatkan dengan rendering sisi server atau pra-rendering karena rendering dinamis hanya menayangkan HTML statis kepada crawler. Hal itu menjadikannya sebagai solusi sementara, bukan strategi jangka panjang.
Uji halaman Anda
Meskipun sebagian besar halaman umumnya berfungsi dengan baik dengan Googlebot, sebaiknya Anda menguji halaman secara rutin guna memastikan konten Anda dapat diakses oleh Googlebot dan tidak ada masalah. Ada beberapa alat hebat untuk membantu Anda melakukannya.
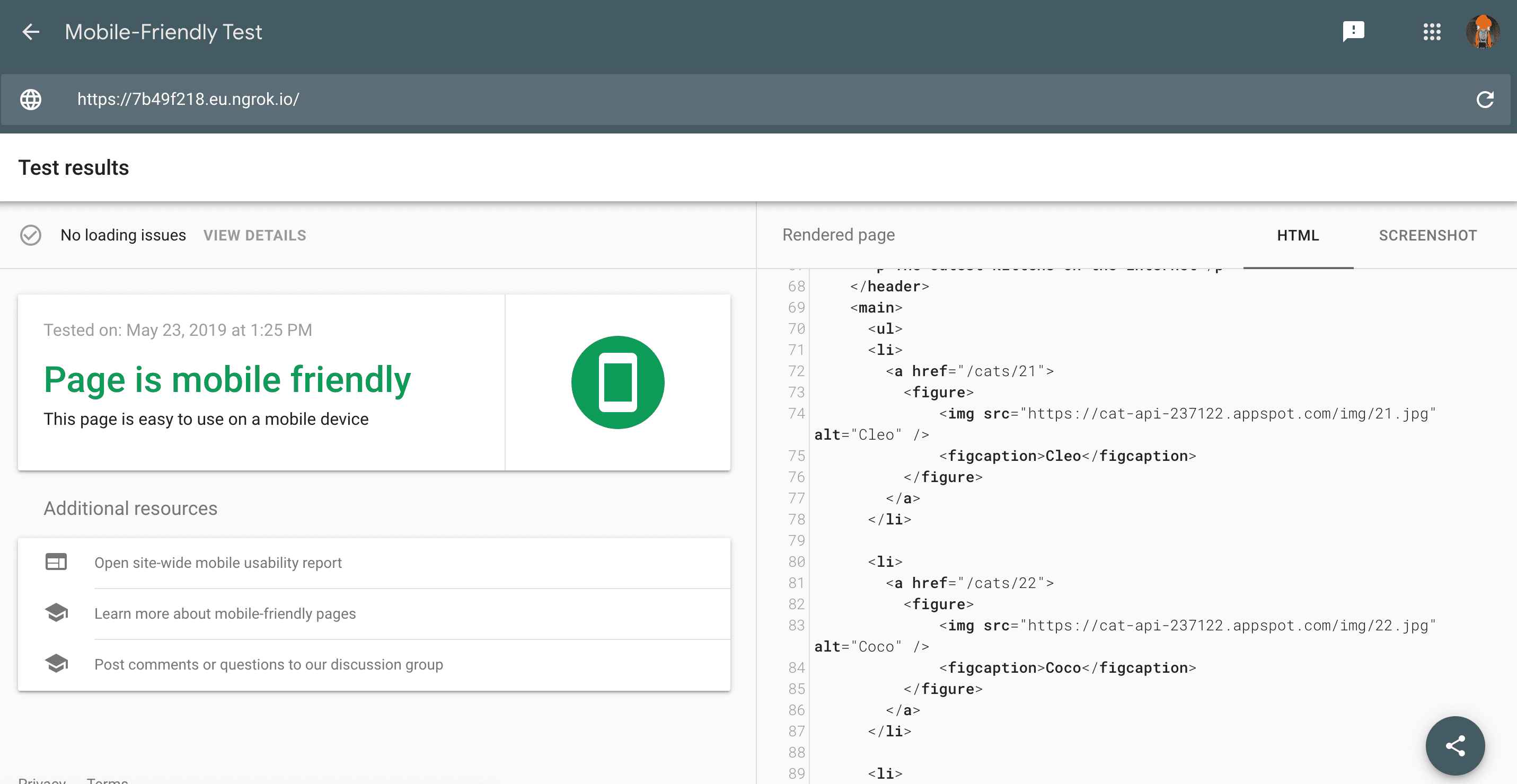
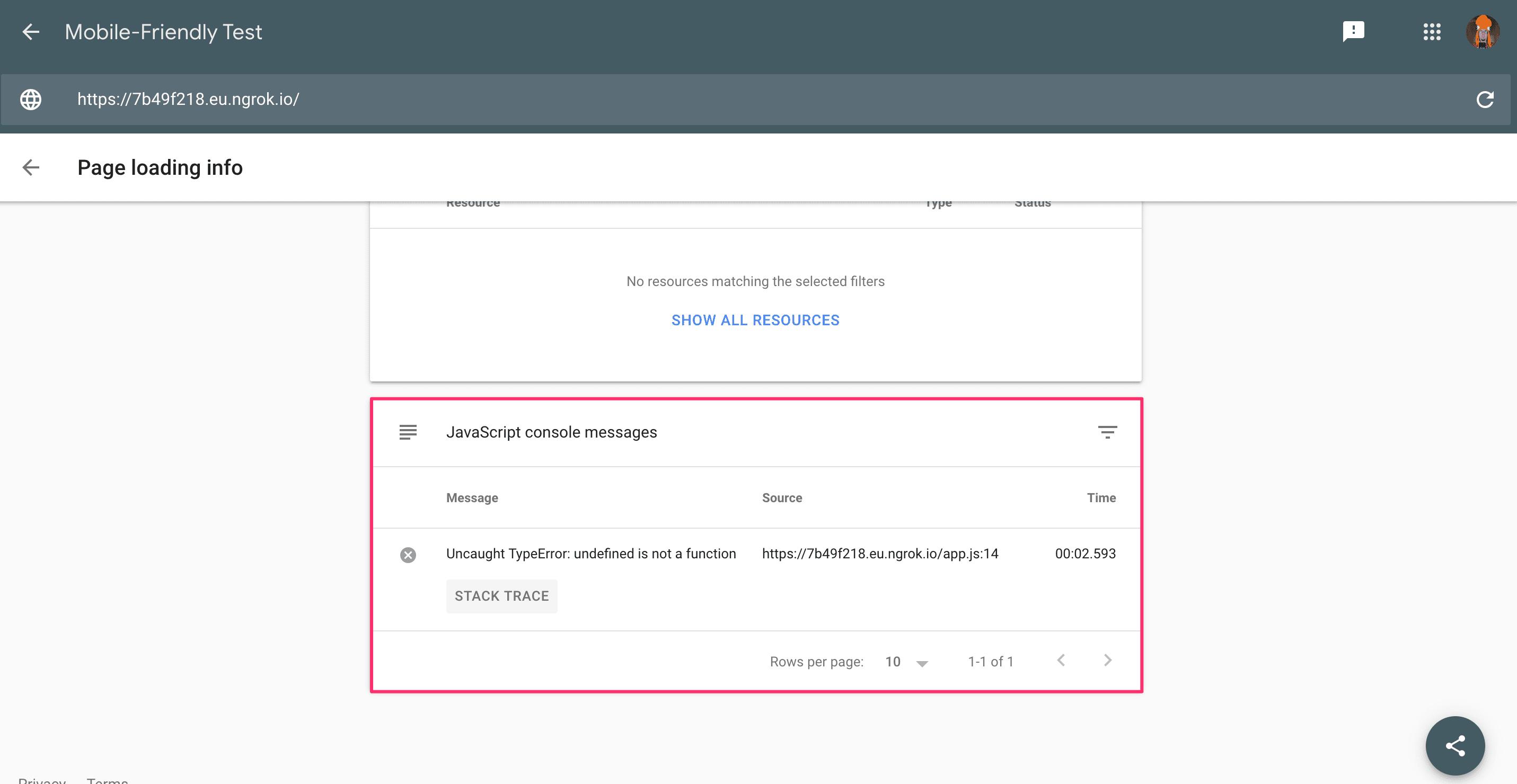
Cara termudah untuk melakukan pemeriksaan cepat halaman adalah Pengujian Situs Mobile-Friendly. Selain menunjukkan masalah terkait mobile-friendly, laporan ini juga memberi Anda screenshot konten paruh atas dan HTML yang dirender seperti yang dilihat Googlebot.

Anda juga dapat mencari tahu apakah ada masalah pemuatan resource atau error JavaScript.

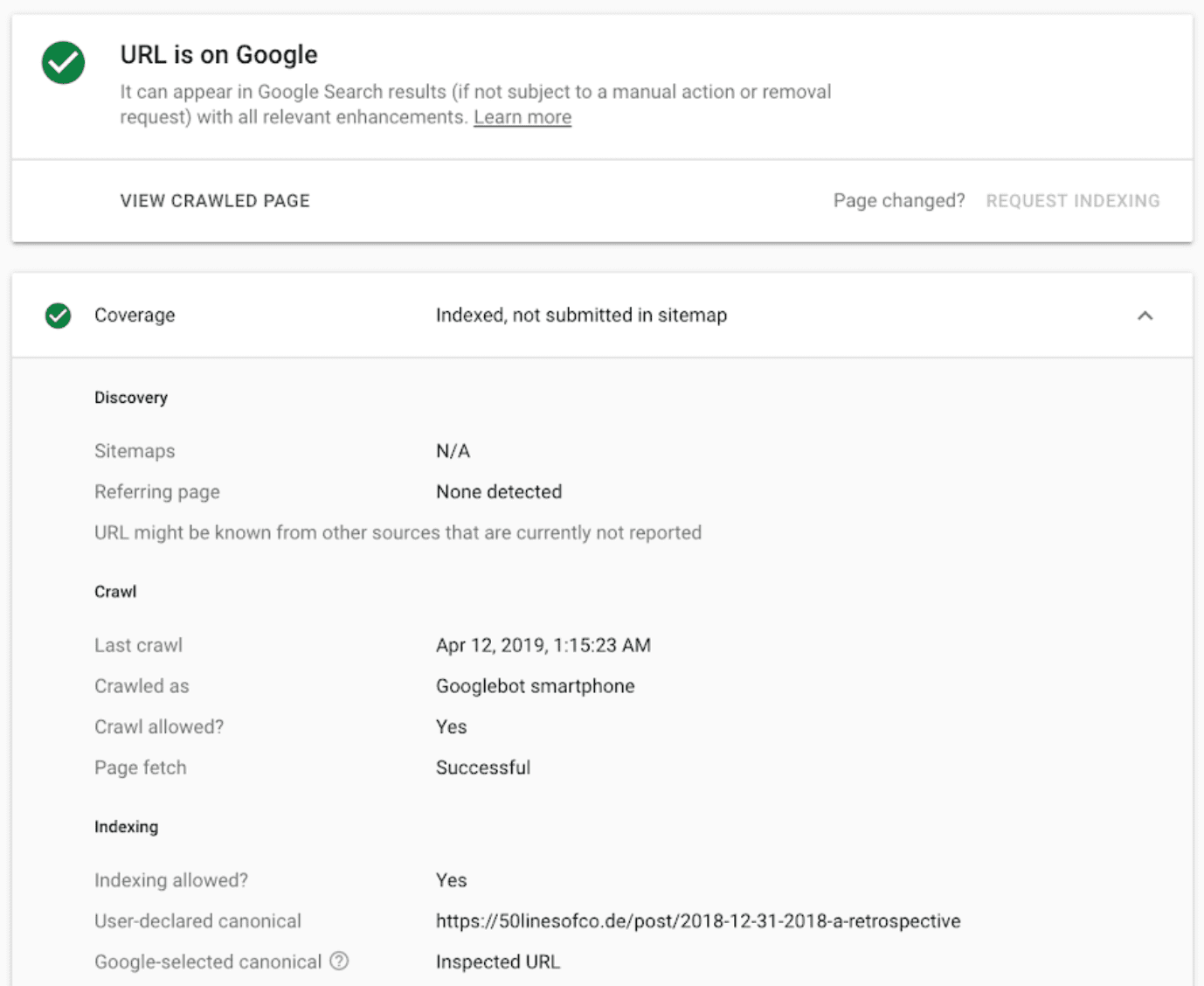
Sebaiknya verifikasi domain Anda di Google Search Console agar Anda dapat menggunakan alat Inspeksi URL untuk mengetahui lebih lanjut status crawling dan pengindeksan URL, menerima pesan saat Search Console mendeteksi masalah, dan mencari tahu detail lebih lanjut tentang performa situs Anda di Google Penelusuran.

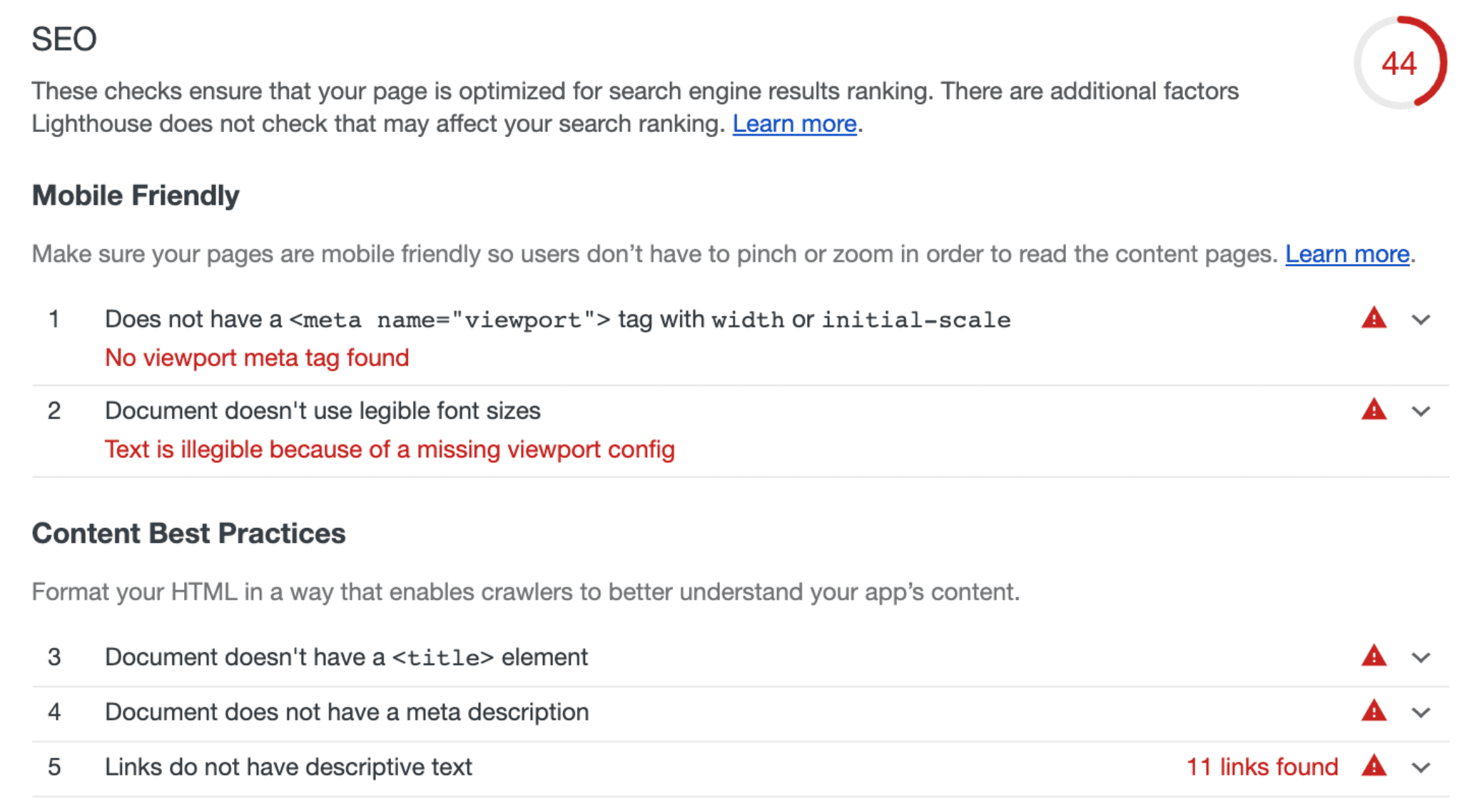
Untuk mendapatkan tips dan panduan SEO umum, Anda dapat menggunakan audit SEO di Lighthouse. Untuk mengintegrasikan audit SEO ke dalam rangkaian pengujian Anda, gunakan Lighthouse CLI atau bot Lighthouse CI.

Alat ini membantu Anda mengidentifikasi, men-debug, dan memperbaiki masalah pada halaman di Google Penelusuran dan harus menjadi bagian dari rutinitas pengembangan Anda.
Dapatkan info terbaru dan hubungi kami
Untuk terus mendapatkan info terbaru terkait pengumuman dan perubahan pada Google Penelusuran, pantau terus Blog Webmaster, channel YouTube Google Webmasters, dan akun Twitter kami. Lihat juga panduan developer untuk Google Penelusuran dan serial video SEO JavaScript kami untuk mempelajari SEO dan JavaScript lebih lanjut.


