Google I/O 2019 の最新情報とインサイトをご覧ください。
Google I/O 2019 では、Google 検索を活用したさまざまな取り組みが始まっています。
この投稿では、JavaScript ウェブアプリを Google 検索で見つけられるようにするためのおすすめの方法を紹介します。
- 常に最新の状態を維持する新しい Googlebot
- Googlebot のクロール、レンダリング、インデックス登録のためのパイプライン
- 機能検出とエラー処理
- レンダリング戦略
- Google 検索におけるウェブサイトのテストツール
- 一般的な課題と可能な解決策
- JavaScript ウェブアプリの SEO のベスト プラクティス
常に最新の状態を維持する Googlebot
今年、待望の最新の Googlebot を発表しました。
<ph type="x-smartling-placeholder">
現在、Googlebot では最新の Chromium エンジンを使用して、Google 検索用にウェブサイトをレンダリングしています。さらに、Chromium の新しいバージョンをテストして、Googlebot を最新の状態に保ち、通常は Chrome が安定してリリースされてから数週間以内に行われます。ES6+、IntersectionObserver、Web Components v1 など、Googlebot に 1,000 以上の新機能が加わったことをお知らせするため、このお知らせはウェブ デベロッパーや SEO 担当者にとって大きなニュースです。
Googlebot の仕組み
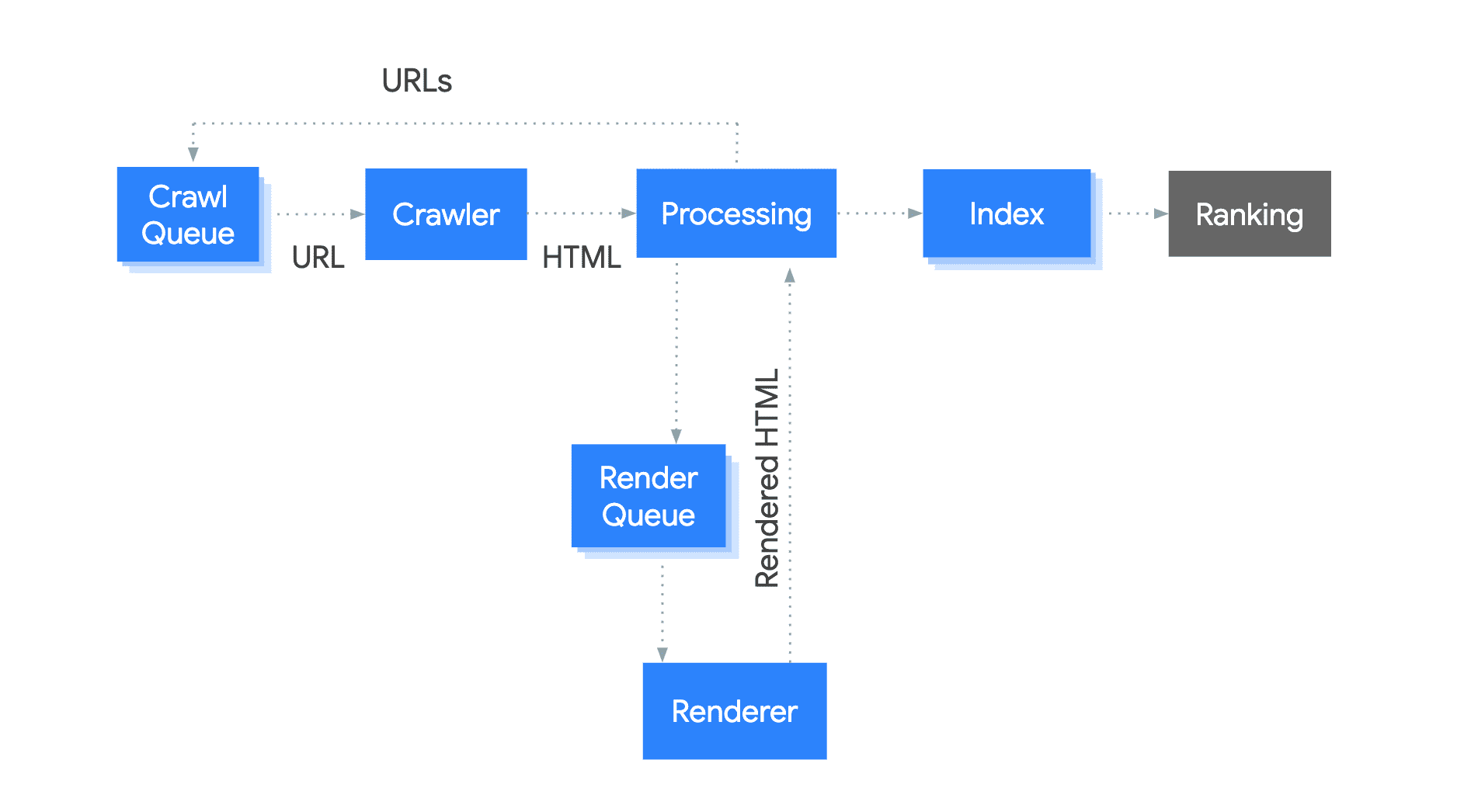
Googlebot は複数のコンポーネントで構成されるパイプラインです。Googlebot がどのように Google 検索のページをインデックスに登録するかを見ていきましょう。
<ph type="x-smartling-placeholder">
この処理は次のように行われます。
- Googlebot は、URL をクロールするためキューに入れます。
- クロール バジェットに基づいて、HTTP リクエストで URL を取得します。
- Googlebot は HTML をスキャンしてリンクを探し、検出されたリンクをクロールのためにキューに入れます。
- その後、Googlebot はページをレンダリングするためキューに入れます。
- できるだけ早く、ヘッドレスの Chromium インスタンスがページをレンダリングします。このページには JavaScript の実行も含まれます。
- Googlebot はレンダリングされた HTML を使用してページをインデックスに登録します。
技術的な設定は、クロール、レンダリング、インデックス登録のプロセスに影響します。たとえば、応答時間が長い場合やサーバーエラーの場合、クロール バジェットに影響することがあります。別の例として、リンクをレンダリングするために JavaScript が必要になると、リンクの検出に時間がかかることがあります。
機能検出を使用してエラーを処理する
常に最新の状態を維持する Googlebot には多くの新機能がありますが、一部の機能はまだサポートされていません。サポートされていない機能を使用したり、エラーを適切に処理したりしないと、Googlebot がコンテンツをレンダリングしたりインデックスに登録したりできない可能性があります。
例を見てみましょう。
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
ユーザーが許可を拒否した場合や、getCurrentPosition 呼び出しがエラーを返した場合、このコードでは処理されないため、このページにコンテンツが表示されない場合があります。Googlebot はデフォルトでこのような権限のリクエストを拒否します。
これは適切なソリューションです。
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
JavaScript サイトをインデックスに登録する際に問題が発生した場合は、トラブルシューティング ガイドで解決策をご確認ください。
ウェブアプリに適したレンダリング戦略を選択する
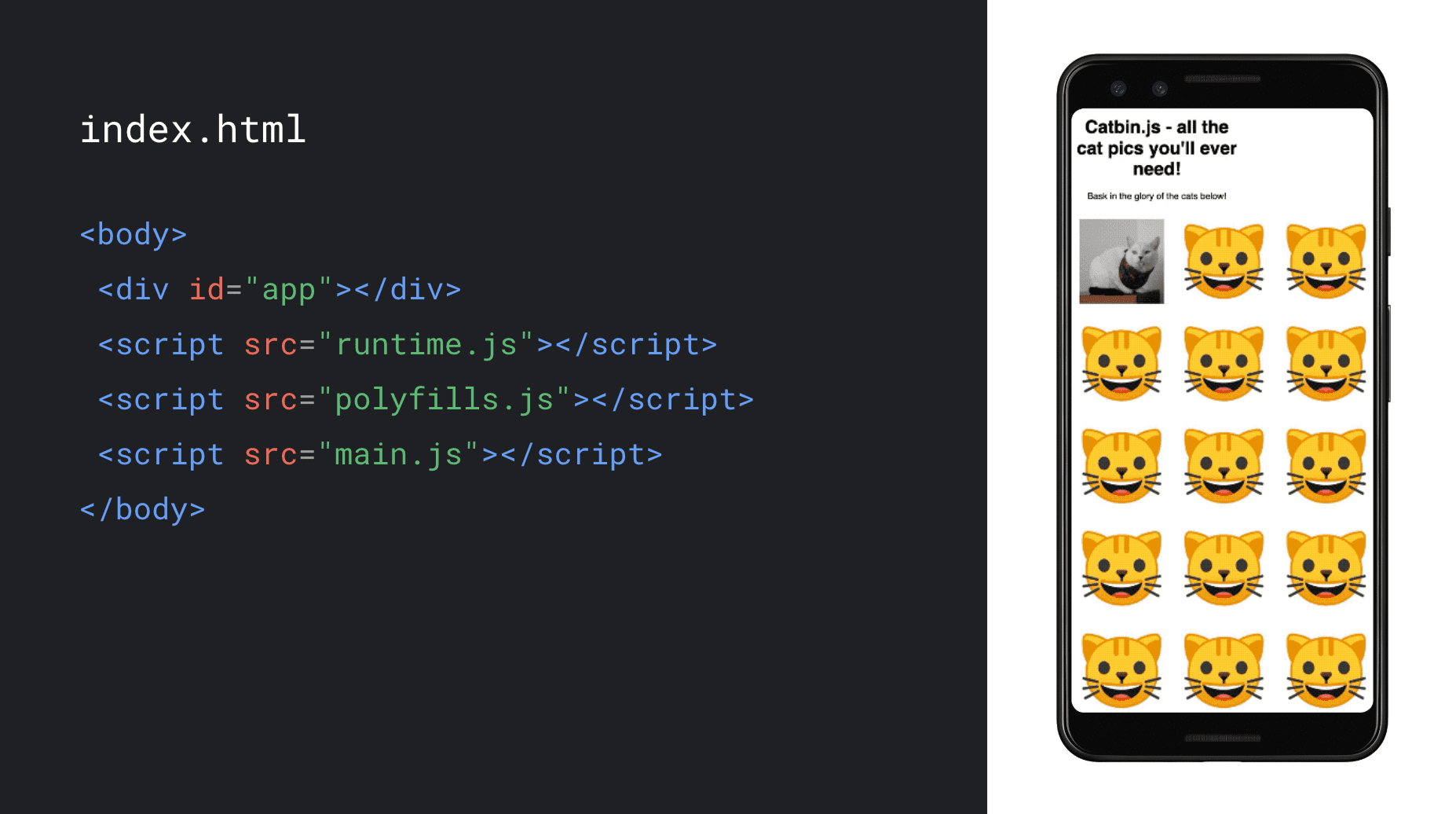
現在、シングルページ アプリのデフォルトのレンダリング戦略は、クライアントサイド レンダリングです。HTML は JavaScript を読み込み、その実行時にブラウザ内でコンテンツを生成します。
猫の画像のコレクションを表示し、JavaScript を使用して完全にブラウザ内にレンダリングするウェブアプリを見てみましょう。
<ph type="x-smartling-placeholder">
レンダリング戦略を自由に選択できる場合は、サーバーサイド レンダリングまたはプリレンダリングを検討してください。サーバーで JavaScript を実行して最初の HTML コンテンツを生成するため、ユーザーとクローラーの両方のパフォーマンスが向上します。これらの方法により、ブラウザはネットワーク経由で到着した HTML のレンダリングを開始できるため、ページの読み込みが速くなります。I/O でのレンダリング セッションやウェブでのレンダリングに関するブログ投稿では、サーバーサイド レンダリングとハイドレーションによってウェブアプリのパフォーマンスとユーザー エクスペリエンスがどのように向上するかを説明しており、これらの戦略のコードサンプルも提供されています。
JavaScript を実行しないクローラーをサポートする回避策を探している場合、またはフロントエンドのコードベースを変更できない場合は、ダイナミック レンダリングを検討してください。こちらの Codelab で試すことができます。ただし、ダイナミック レンダリングは静的 HTML をクローラにしか配信しないため、サーバーサイド レンダリングやプリレンダリングと比べると、ユーザー エクスペリエンスやパフォーマンス上のメリットは得られません。つまり、長期的な戦略というよりは、暫定的な戦略と言えるでしょう。
ページをテスト
通常、ほとんどのページは Googlebot で問題なく動作しますが、定期的にページをテストして、コンテンツが Googlebot からアクセス可能で問題がないかどうか確認することをおすすめします。そのための優れたツールがいくつかあります。
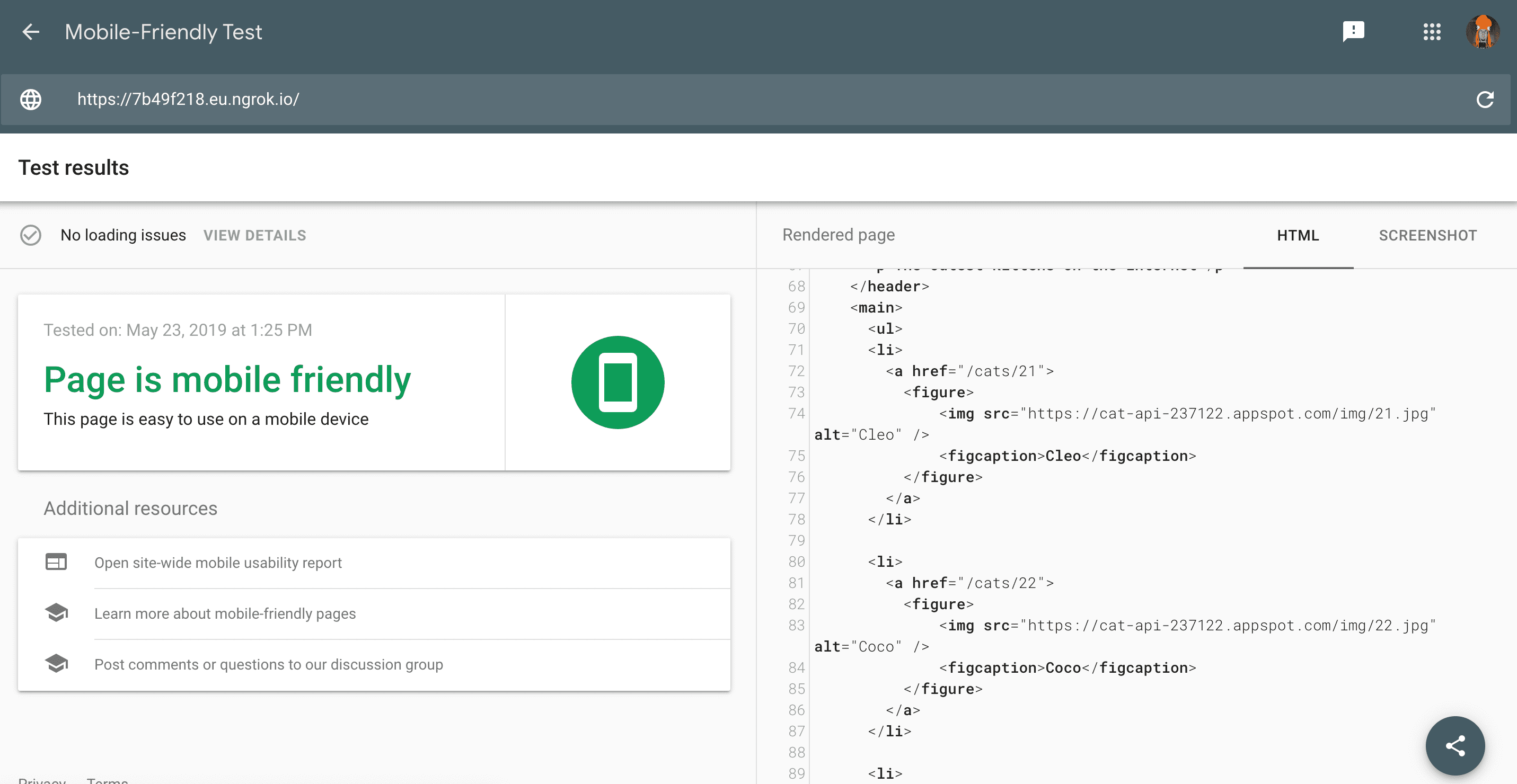
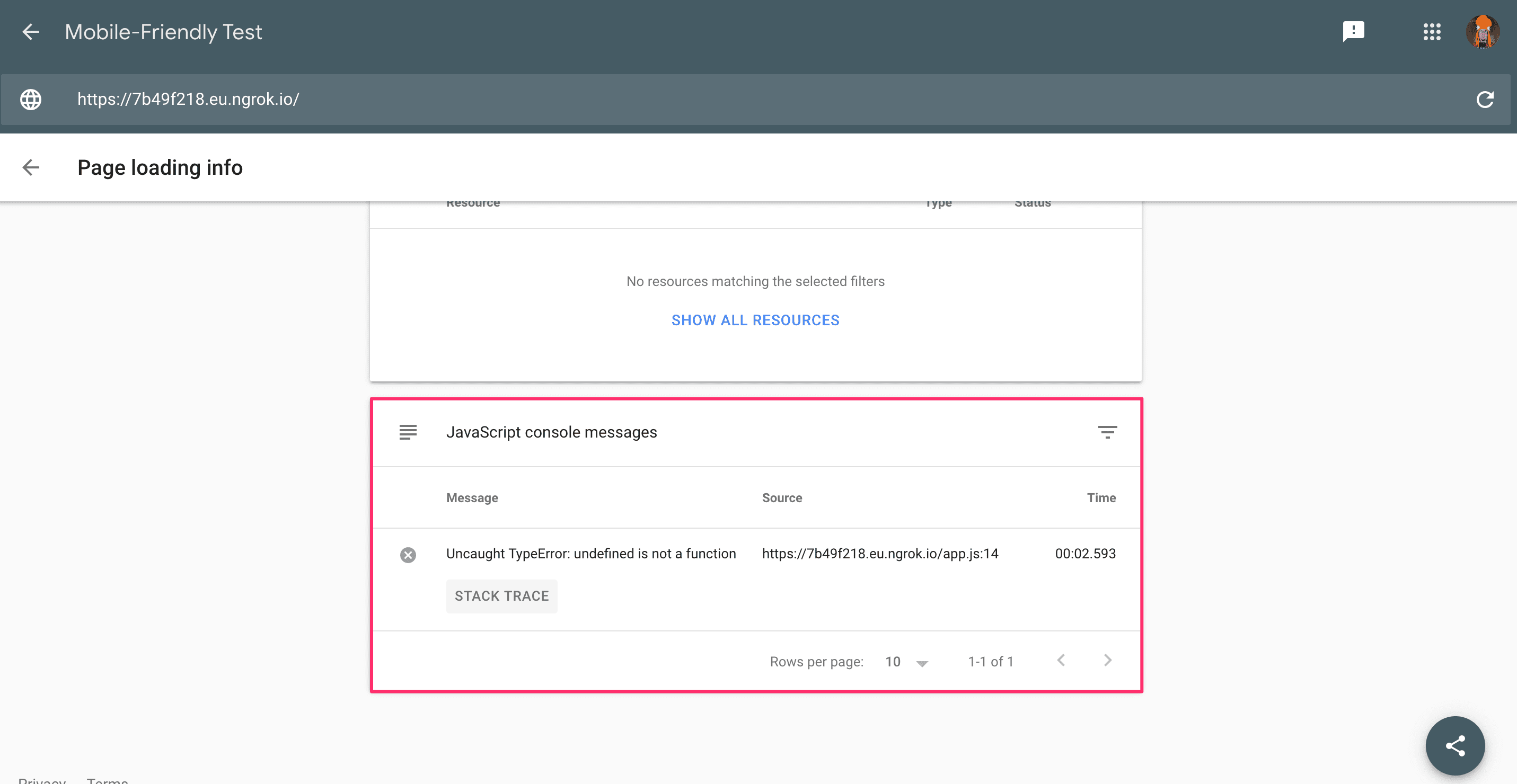
ページのクイック チェックを行う最も簡単な方法は、モバイル フレンドリー テストです。モバイル フレンドリーの問題点を把握するだけでなく、スクロールせずに見える範囲のコンテンツと、Googlebot が認識しているレンダリングされた HTML のスクリーンショットも確認できます。
<ph type="x-smartling-placeholder">
リソースの読み込みに関する問題や JavaScript のエラーの有無も確認できます。

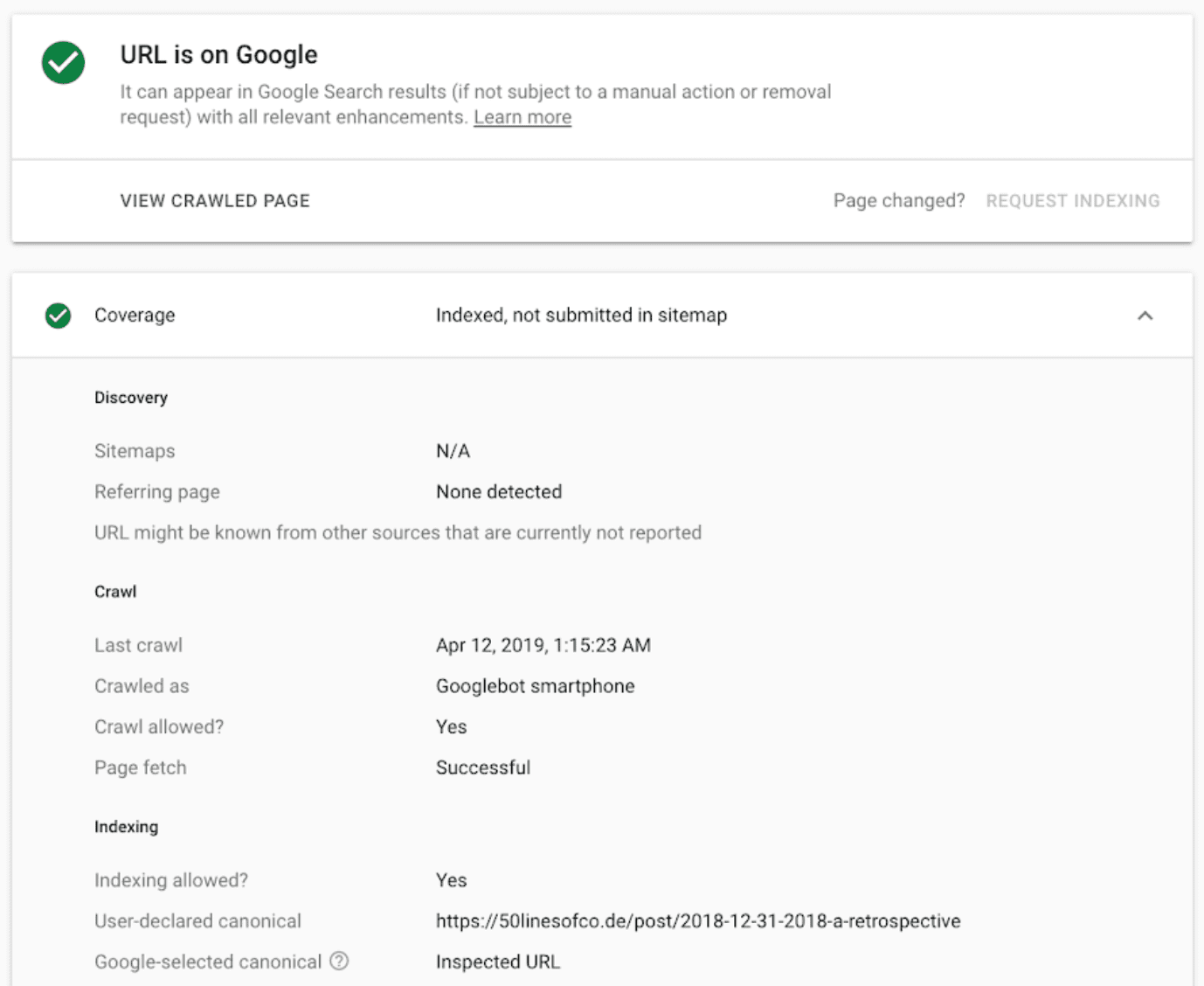
Google Search Console でドメインの所有権を確認することをおすすめします。これにより、URL 検査ツールを使用して URL のクロールとインデックス登録の状態を詳しく調べたり、Search Console で問題を検出したときにメッセージを受け取ったり、Google 検索でのサイトのパフォーマンスの詳細を確認したりできます。
<ph type="x-smartling-placeholder">
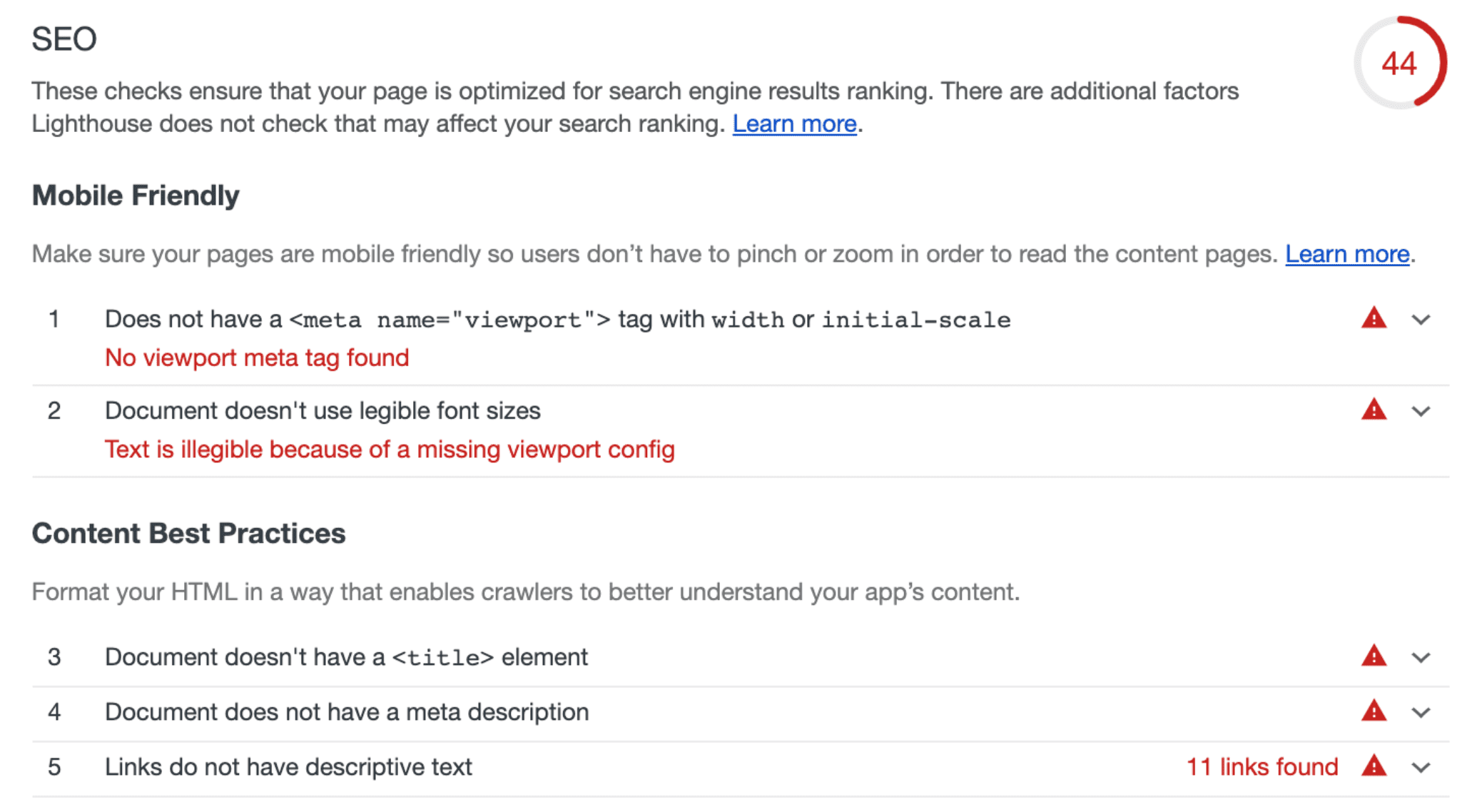
SEO に関する一般的なヒントやガイダンスについては、Lighthouse の SEO 監査をご利用いただけます。SEO 監査をテストスイートに統合するには、Lighthouse CLI または Lighthouse CI bot を使用します。
<ph type="x-smartling-placeholder">
これらのツールは、Google 検索のページに関する問題を特定、デバッグ、修正するのに役立ち、開発ルーチンに含める必要があります。
最新情報の入手と連絡
Google 検索に関する最新情報や変更については、ウェブマスター ブログ、Google ウェブマスターの YouTube チャンネル、Twitter アカウントをご覧ください。 また、SEO と JavaScript について詳しくは、Google 検索のデベロッパー ガイドや JavaScript SEO 動画シリーズをご覧ください。


